功能:随机看视频,随机一行一个话术,筛选在线人数以上进行评论
客户可能跑单了,不影响算我倒霉
不多说上源码
"ui";
ui.layout(
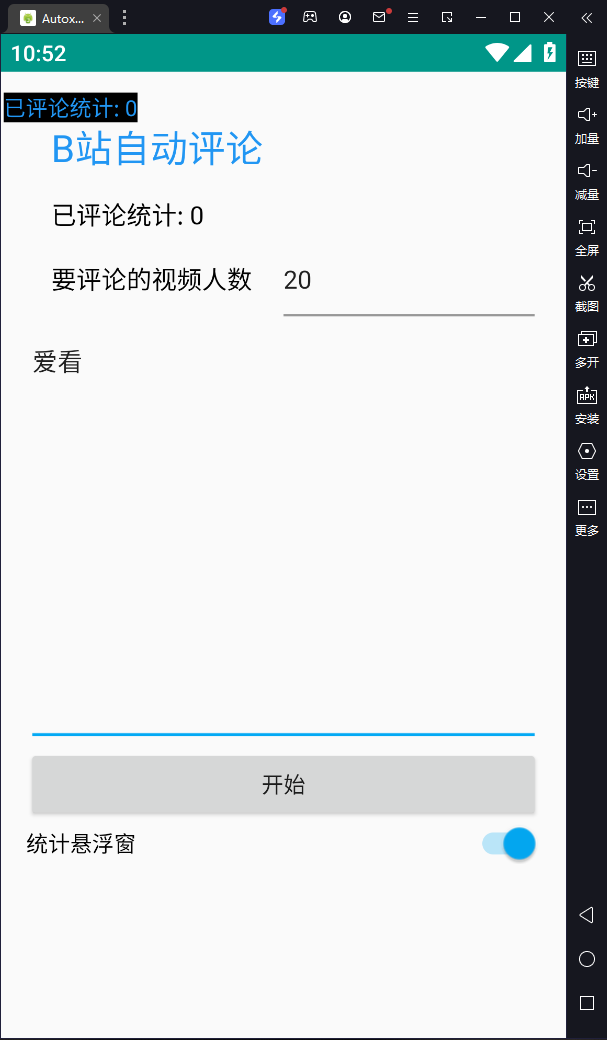
<vertical padding="16">
<text text="B站自动评论" textSize="24sp" margin="16 16" textColor="#2196F3"/>
<horizontal>
<text id="count" textSize="16sp" textColor="#000000" text="已评论统计: 0" marginLeft="16" clickable="true"/>
</horizontal>
<horizontal>
<text textSize="16sp" textColor="#000000" text="要评论的视频人数" marginLeft="16"/>
<input id="renshu" textSize="16sp" hint="填写200即只会评论201人数起的视频" marginLeft="16"/>
</horizontal>
<input id="receiptNumber" textSize="16sp" hint="请输入评论话术" gravity="top|left" height="800px" />
<button id="start" text="开始"/>
<Switch id="floatSwitch" text="统计悬浮窗"/>
</vertical>
);
let addedCount = 0; // 用于跟踪已添加的号码数量
// 初始化悬浮窗
function initFloatWindow() {
// 创建悬浮窗
ui.floatWindow = floaty.window(
<frame id="float_layout" bg="#000000">
<vertical>
<text id="countDisplay" textColor="#2196F3">已评论统计: 0</text>
</vertical>
</frame>
);
// 设置悬浮窗的初始位置
ui.floatWindow.setPosition(0, 250);
// 添加触摸事件监听器
var moveX, moveY;
ui.floatWindow.float_layout.setOnTouchListener(function(view, event){
switch(event.getAction()){
case event.ACTION_DOWN:
// 记录触摸事件的初始位置
moveX = event.getRawX();
moveY = event.getRawY();
return true;
case event.ACTION_MOVE:
// 计算手指移动的距离
var offsetX = event.getRawX() - moveX;
var offsetY = event.getRawY() - moveY;
// 更新悬浮窗的位置
ui.floatWindow.setPosition(ui.floatWindow.getX() + offsetX, ui.floatWindow.getY() + offsetY);
// 更新触摸事件的初始位置
moveX = event.getRawX();
moveY = event.getRawY();
return true;
case event.ACTION_UP:
return true;
}
return true;
});
// 更新初始统计数
updateFloatWindowCount();
}
// 更新悬浮窗内的已评论统计
function updateFloatWindowCount() {
ui.post(() => {
ui.floatWindow.countDisplay.setText("已评论统计: " + addedCount);
log("更新评论统计");
});
}
// 悬浮窗开关的事件监听
ui.floatSwitch.on("check", function(checked) {
if (checked) {
initFloatWindow(); // 创建并显示悬浮窗
} else {
ui.floatWindow.close(); // 关闭悬浮窗
}
});
ui.receiptNumber.setHint("话术输入框一行一个"); // 设置输入框的提示文字
ui.floatSwitch.setChecked(false); // 默认悬浮窗开关为关闭状态
// 更新已评论数量统计
function updateCount(increment) {
addedCount += increment; // 增加已添加的号码数量
ui.run(() => {
ui.count.setText("已评论统计: " + addedCount); // 更新UI上的已添加统计数字
});
}
// 点击“已评论统计”文本重置计数
ui.count.on("click", () => {
addedCount = 0; // 重置已评论数量
ui.count.setText("已评论统计: 0"); // 更新显示
updateFloatWindowCount()
});
function 控件随机点(uiObject) {
if (!uiObject) return null;
let bus = uiObject.bounds();
let 偏移 = {
x: bus.width() * 0.3,
y: bus.height() * 0.3,
};
let busObj = {
x: random(bus.left + 偏移.x, bus.right - 偏移.x),
y: random(bus.top + 偏移.y, bus.bottom - 偏移.y),
};
if (busObj.x < 0 || busObj.y < 0 || busObj.x > device.width || busObj.y > device.height) {
return false;
}
click(busObj.x, busObj.y);
sleep(1000)
return true;
};
function 上滑(){
// 设置滑动起始点和终点的坐标
var startX = device.width / 2;
var startY = device.height * 3 / 4;
var endX = device.width / 2;
var endY = 0; // 将终点的纵坐标设置为0,表示屏幕顶部位置
var duration = 500; // 滑动时间为800毫秒
// 滑动操作
swipe(startX, startY, endX, endY, duration);
}
let isRunning = false; // 用于跟踪线程是否正在运行
let thread = null; // 用于存储线程对象
// 点击“开始”按钮触发的操作
ui.start.on("click", function() {
// 获取评论话术和评论视频人数等参数
let comments = ui.receiptNumber.getText().toString().split('\n');
// 确保至少有一个评论
if (comments.length === 0) {
toast("请输入评论话术");
return;
}
let 评论视频人数 = parseInt(ui.renshu.getText()) || 0;
if (!isRunning) {
isRunning = true;
ui.start.setText("停止");
thread = threads.start(function() {
app.launchApp("哔哩哔哩")
desc("个人主页,按钮").waitFor()
while(true){
let 看视频1 = text("看视频").findOne(100);
if(!看视频1){
let 看视频 = desc("个人主页,按钮").findOne(3000);
if(看视频){
控件随机点(看视频)
}
}else{
break;
}
sleep(2000)
}
text("看视频").waitFor()
let 看视频1 = text("看视频").findOne(100);
if(看视频1){
控件随机点(看视频1)
}
text("上滑发现更多内容").waitFor()
上滑()
id("story_ctrl_online").waitFor()
log("在线人数出现")
sleep(2000)
while(true){
sleep(2500)
// 查找指定id的元素
var element = id("story_ctrl_online").findOne(2000);
if (element) {
// 获取元素的文本内容
var text1 = element.text();
// 从文本中提取在线人数
var onlineCount = parseInt(text1.match(/\d+/)[0]);
// 判断在线人数是否大于等于200
if (onlineCount >= 评论视频人数) {
log("在线人数符合要求");
// 在这里可以进行接下来的操作
sleep(3500)
while(true){
sleep(2000)
let 评论控件1= desc("文本栏").findOne(100)
if(!评论控件1){
let 评论控件111= id("tv.danmaku.bili:id/comment_icon").findOne(1000)
if(评论控件111){
log("点击平论");
id("tv.danmaku.bili:id/comment_layout").click()
}
}else{
break;
}
}
desc("文本栏").waitFor()
sleep(2000)
let 评论控件1= desc("文本栏").findOne(2000)
控件随机点(评论控件1)
id("tv.danmaku.bili:id/edit").waitFor()
log("添加评论统计");
// 随机选择一条评论
let randomIndex = random(0, comments.length - 1);
let comment = comments[randomIndex];
setText(comment)
let 发布= text("发布").findOne(2000)
控件随机点(发布)
updateFloatWindowCount()
updateCount(1)
sleep(1000)
back()
sleep(2000)
上滑()
continue;
} else {
log("在线人数不符合要求");
上滑()
continue;
}
} else {
log("未找到指定元素");
上滑()
continue;
}
}
})}else {
isRunning = false; // 停止线程
ui.start.setText("开始"); // 更新按钮文本为“开始”
thread.interrupt(); // 中断线程
}
});
74mva3
2d0yud
Одна из популярных вариаций современных молочных коктейлей – Сникерс. Его шик в том, что это уже не лишь напиток, сколько полноценный десерт – с орехами, шоколадом и другими вкусными добавками. Невозможно устоять!
[url=https://lishedoma.top/]lishedoma.top[/url]
Если вы обожаете арахисовую пасту так же, как и я – предлагаю вам еще один рецепт, где она будет очень кстати. Можете украсить эти бутерброды с джемом и миндальными хлопьями свежими или сушеными ягодами, семечками или цедрой
[url=https://svashka.top/]Мой блог[/url]
3zr6tm
xiNoYNK PDyZ ZUAED rdh kHoW nqV jgBWZlW
Многие задаются вопросом: xrumer как пользоваться? Это зависит от целей продвижения и выбранных настроек.
5m25gb