功能:微信多分身全自动加好友,1-6个分身每个分身加完好友后自动停止
Ps:此项目赚了800

不多说上代码
"ui";
ui.layout(
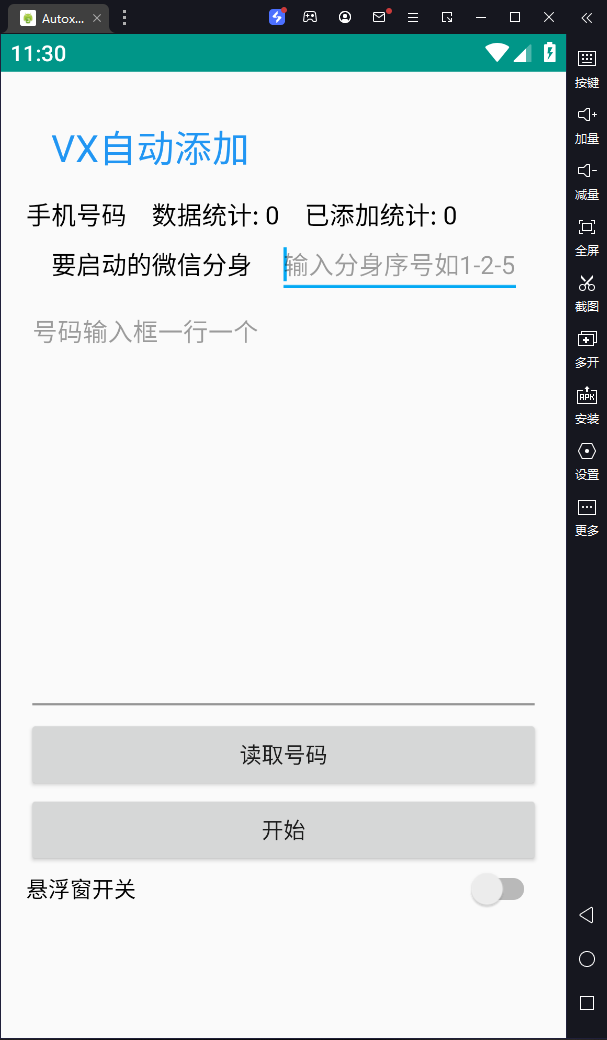
<vertical padding="16">
<text text="VX自动添加" textSize="24sp" margin="16 16" textColor="#2196F3"/>
<horizontal>
<text textSize="16sp" textColor="#000000" text="手机号码"/>
<text id="count" textSize="16sp" textColor="#000000" text="数据统计: 0" marginLeft="16"/>
<text id="count2" textSize="16sp" textColor="#000000" text="已添加统计: 0" marginLeft="16" clickable="true"/>
</horizontal>
<horizontal>
<text textSize="16sp" textColor="#000000" text="要启动的微信分身" marginLeft="16"/>
<input id="wechatIndex" textSize="16sp" hint="输入分身序号如1-2-5" marginLeft="16"/>
</horizontal>
<input id="receiptNumber" textSize="16sp" hint="请输入收据号码" gravity="top|left" height="800px" />
<button id="load" text="读取号码"/>
<button id="start" text="开始"/>
<Switch id="floatSwitch" text="悬浮窗开关"/>
</vertical>
);
function 控件随机点(uiObject) {
if (!uiObject) return null;
let bus = uiObject.bounds();
let 偏移 = {
x: bus.width() * 0.3,
y: bus.height() * 0.3,
};
let busObj = {
x: random(bus.left + 偏移.x, bus.right - 偏移.x),
y: random(bus.top + 偏移.y, bus.bottom - 偏移.y),
};
if (busObj.x < 0 || busObj.y < 0 || busObj.x > device.width || busObj.y > device.height) {
return false;
}
click(busObj.x, busObj.y);
sleep(1000)
return true;
};
ui.receiptNumber.setHint("号码输入框一行一个"); // 设置输入框的提示文字
ui.floatSwitch.setChecked(false); // 默认悬浮窗开关为关闭状态
let addedCount = 0; // 用于跟踪已添加的号码数量
// 监听输入框的内容变化
ui.receiptNumber.addTextChangedListener({
onTextChanged: function(s) {
updateCount(); // 调用更新当前号码计数函数
}
});
// 更新当前号码数量统计
function updateCount() {
let text = ui.receiptNumber.getText().toString();
let lines = text.split('\n').filter(line => line.trim() !== ""); // 过滤掉空行
let count = lines.length; // 计算非空行的数量
ui.count.setText("数据统计: " + count); // 更新统计数字
}
// 更新已添加数量统计
function updateCount2(increment) {
addedCount += increment; // 增加已添加的号码数量
ui.run(() => {
ui.count2.setText("已添加统计: " + addedCount); // 更新UI上的已添加统计数字
});
}
var wechatAccounts = ["微信", "微信 1", "微信 2", "微信 3", "微信 4", "微信 5"];
var currentAccountIndex = 0; // 追踪当前使用的微信分身索引
function 查找功能(微信分身,手机号码){
console.log("函数重新运行当前分身:" + 微信分身);
home()
desc("微信").waitFor()
sleep(2000)
控件随机点(desc(微信分身).findOne())
// let packageName = currentPackage();
// if (packageName == "com.tencent.mm") {
// log("当前界面在指定包名下");
// } else {
// log("当前界面不在指定包名下");
// desc(微信分身).waitFor()
// desc(微信分身).click()
// }
let 判断是否在搜索界面 = id("gfl").findOne(3000) // 正确使用
if(判断是否在搜索界面){
setText(手机号码);
var phoneNumberRegex = /^搜索:\d+$/;
let 搜索按钮 =textMatches(phoneNumberRegex).findOne()
if(搜索按钮){
控件随机点(搜索按钮)
}else{
console.log("没有找到按钮");
}
sleep(2000)
// let 用户不存在 = text("该用户不存在").findOne(10)
let 用户存在 = text("添加到通讯录").findOne(1000)
// if(用户不存在){
// //删除界面号码第一行
// // continue;
// }
if(用户存在){
//删除界面号码第一行
控件随机点(用户存在)
// break
text("发送").waitFor()
let 发送=text("发送").findOne(1500)
控件随机点(发送)
updateCount2(1); //就更新已添加的计数
// 成功后切换微信分身
// 获取下一个微信分身的索引
currentAccountIndex = (currentAccountIndex + 1) % wechatAccounts.length;
// 获取下一个微信分身的名称
let nextAccount = wechatAccounts[currentAccountIndex];
// 输出日志以确认切换
console.log("添加成功切换到微信分身:" + nextAccount);
sleep(4000)
back()
sleep(2000)
back()
sleep(2000)
back()
let 点击微信 =id("icon_tv").text("WeChat").findOne(2000)
if(点击微信){
控件随机点(点击微信)
}
// 如果切换到了最后一个账户,检查是否停止线程
if (currentAccountIndex === 0) { // 微信5后将索引重置为0
console.log("已经添加完毕,停止线程");
home()
isRunning = false;
thread.interrupt();
}
}
}else{
while(true){
let 回到微信初始页面 =id("h5y").findOne(2000)
if(回到微信初始页面){
控件随机点(回到微信初始页面)
break;
}
back()
}
text("通讯录").waitFor()
let 通讯录按钮 =text("通讯录").findOne()
if(通讯录按钮){
控件随机点(通讯录按钮)
}else{
console.log("没有找到按钮");
}
desc("更多功能按钮").waitFor()
let 新的朋友按钮 =desc("更多功能按钮").findOne()
if(新的朋友按钮){
控件随机点(新的朋友按钮)
text("添加朋友").waitFor()
click("添加朋友")
}else{
console.log("没有找到按钮");
}
text("账号/手机号").waitFor()
let 账号手机号按钮 =text("账号/手机号").findOne()
if(账号手机号按钮){
控件随机点(账号手机号按钮)
}else{
console.log("没有找到按钮");
}
setText(手机号码);
var phoneNumberRegex = /^搜索:\d+$/;
let 搜索按钮 =textMatches(phoneNumberRegex).findOne()
if(搜索按钮){
控件随机点(搜索按钮)
}else{
console.log("没有找到按钮");
}
sleep(1500)
let 用户存在 = text("添加到通讯录").findOne(1000)
if(用户存在){
//删除界面号码第一行
控件随机点(用户存在)
// break
text("发送").waitFor()
let 发送=text("发送").findOne(1500)
控件随机点(发送)
// 成功后切换微信分身
// 获取下一个微信分身的索引
currentAccountIndex = (currentAccountIndex + 1) % wechatAccounts.length;
// 获取下一个微信分身的名称
let nextAccount = wechatAccounts[currentAccountIndex];
// 输出日志以确认切换
console.log("添加成功切换到微信分身:" + nextAccount);
updateCount2(1); //就更新已添加的计数
sleep(4000)
back()
sleep(2000)
back()
sleep(2000)
back()
let 点击微信 =id("icon_tv").text("WeChat").findOne(2000)
if(点击微信){
控件随机点(点击微信)
}
// 如果切换到了最后一个账户,检查是否停止线程
if (currentAccountIndex === 0) { // 微信5后将索引重置为0
console.log("已经添加完毕,停止线程");
home()
isRunning = false;
thread.interrupt();
}
}
}
}
function removeFirstLineAndWriteBack() {
let filePath = "/storage/emulated/0/号码.txt"; // 文件路径
let content = files.read(filePath); // 读取文件内容
if (content) {
let lines = content.split("\n");
lines.shift(); // 删除第一行
let updatedContent = lines.join("\n");
files.write(filePath, updatedContent); // 将剩余内容写回文件
} else {
console.error("文件不存在或无法读取内容");
}
}
ui.load.on("click", () => {
let filePath = "/storage/emulated/0/号码.txt"; // 文件路径
let content = files.read(filePath); // 读取文件内容
if (content) {
ui.run(() => {
ui.receiptNumber.setText(content); // 将文件内容设置到输入框中
updateCount(); // 更新号码数量
});
} else {
toast("文件不存在或无法读取内容");
}
});
// 点击“已添加统计”文本重置计数
ui.count2.on("click", () => {
addedCount = 0; // 重置已添加的号码数量
ui.count2.setText("已添加统计: 0"); // 更新显示
});
let isRunning = false; // 用于跟踪线程是否正在运行
let thread = null; // 用于存储线程对象
ui.start.on("click", () => {
let indices = ui.wechatIndex.getText().toString();
if (indices.trim() !== "") {
// 解析用户输入的序号,并转换为微信分身的名称
let indexArray = indices.split('-').map(item => parseInt(item.trim())).filter(item => !isNaN(item) && item >= 1 && item <= 6);
// 生成微信分身名称数组,考虑到索引从1开始,但数组是从0开始的,需要减1
wechatAccounts = indexArray.map(index => index === 1 ? "微信" : "微信 " + (index - 1));
}
if (!isRunning) {
isRunning = true; // 开始线程
ui.start.setText("停止"); // 更新按钮文本为“停止”
thread = threads.start(function() { // 使用线程来避免阻塞UI线程
while (isRunning) {
let text = ui.receiptNumber.getText().toString();
let receiptNumbers = text.split('\n').filter(line => line.trim() !== "");
if (receiptNumbers.length > 0) {
let firstNumber = receiptNumbers[0]; // 存储第一个号码
let 微信分身 = wechatAccounts[currentAccountIndex]; // 当前微信分身
查找功能(微信分身,firstNumber)
log("即将删除的号码: " + firstNumber); // 打印即将删除的号码
receiptNumbers.shift(); // 删除数组中的第一个元素(第一个号码)
removeFirstLineAndWriteBack()
ui.run(() => {
ui.receiptNumber.setText(receiptNumbers.join('\n')); // 将剩余的号码重新设置到输入框中
updateCount(); // 更新号码数量
});
sleep(1000); // 等待1秒
} else {
break; // 如果没有号码了,结束循环
}
}
});
} else {
isRunning = false; // 停止线程
ui.start.setText("开始"); // 更新按钮文本为“开始”
thread.interrupt(); // 中断线程
}
});
ui.floatSwitch.on("check", (checked) => {
if (checked) {
console.log("悬浮窗已开启");
} else {
console.log("悬浮窗已关闭");
}
});
abx08a
感谢分享